Document Editor
Document Editor is Windows desktop application for creating dynamic document layouts. The application works with XML-based file format that combines vector and raster graphics with variable data. Such documents can be used as letter templates, shipping labels, invoices or web forms.
More about technical background and design considerations can be found on the architecture page.
Generic document
The goal of the project is to implement portable, efficient and extendable document processing framework with reasonable set of design and runtime tools. Single document template can be processed on multiple platforms, exported into multiple output formats and archived. It is easy to add import and export modules via APIs or by using straightforward and open XML-based document format. JavaScript can be used for implementing custom functionality.
Editor works with two major aspects of a document - layout and data model. The layout is built from nested fragments - logical sub-units of document. In simple static usage scenario, a fragment equals to a page. There are fixed dimensions and the content holds text labels, lines, curves, images, barcodes and similar elements. Dynamic document may be built using arbitrary level of nested elements. For example in a typical invoice there are headers, footers and dynamic containers for invoice rows. The invoice row fragment is bound to invoice_rows collection in data model at design time and container fragment will be populated with repeated instances of rows at runtime. The row in turn may be built dynamically from number of optional and/or repeated cells. Each container of fragments has its own layout method (for instance vertical stacking, horizontal wrapping, fixed position etc).
Document format
The file format is based on XML which makes it easy to process even by third-party tools. Textual content in the document uses UTF-8 encoded Unicode. Custom data can be stored along with different parts of DOM (document object model) as dictionaries. The dictionary is a nested collection of key-value pairs, essentially a mini-database for arbitrary data. When any custom solution needs to store data along with the document, there is a way to add it without changes needed in file format.
Most of the elements in the DOM have the name attribute. The value of name is not free text, there are syntax restrictions which are necessary to allow element access from JavaScript. The name must be also usable as an entity in documents internal path specification. User interface reports (but does not directly prevent) use of spaces and other unsupported characters in name. The info property that appears along with name can be used as free text description of the element. Both name and info are optional values.
More about details can be found on the document format page.
Scripting
The behavior of the document can be enhanced by creating JavaScript extensions. Editor includes basic JavaScript editing tool for scripts and wizard to create template scripts. The JS code can also be edited with any external text editor or development environment. The scripts are separate files that are linked to the document.
Note that the preview will execute the document in merge along with the scripts and the log messages issued by script code will appear in the application log window. The preview tool can be used for basic script testing.
Filters
Filters provide generic way to specify an external application as a data stream modifier. Filters may actually contain more than one processing step, so the effect is similar to chaining standard input and output streams on Unix command line. Filter runtime is implemented for Linux and Windows platform. The document preview is implemented as filter that runs merge runtime component. Filter files are typically installed next to the main application in the ./Filters/ subfolder.
Preview
The document processing runtime application is integrated with the Editor and provides actual preview from the portable production engine that can be used in Windows and Linux environments.
Preview stores a temporary copy of the document and launches optional merge application installed with Editor to produce SVG output that is then rendered in the preview area. The process is configured using filter file located in .\Filters\preview.filter in the application folder. Benefit of this setup is the fact that actual runtime is producing the preview, so it is not close emulation but rather a real deal.
The file name of example XML data can be entered in field at the top of preview panel. The preview will attempt to populate the document with data and execute the layout process.
Publisher
The publisher module integrates editor with compatible REST web service. The publisher shows list of documents installed on web service that may for instance use the documents as web forms, provide download or processing services. The purpose of the publisher is to keep track of local and installed versions, download the document for editing and re-upload with changes.
Currently there are no public web services for testing this functionality.
User interface
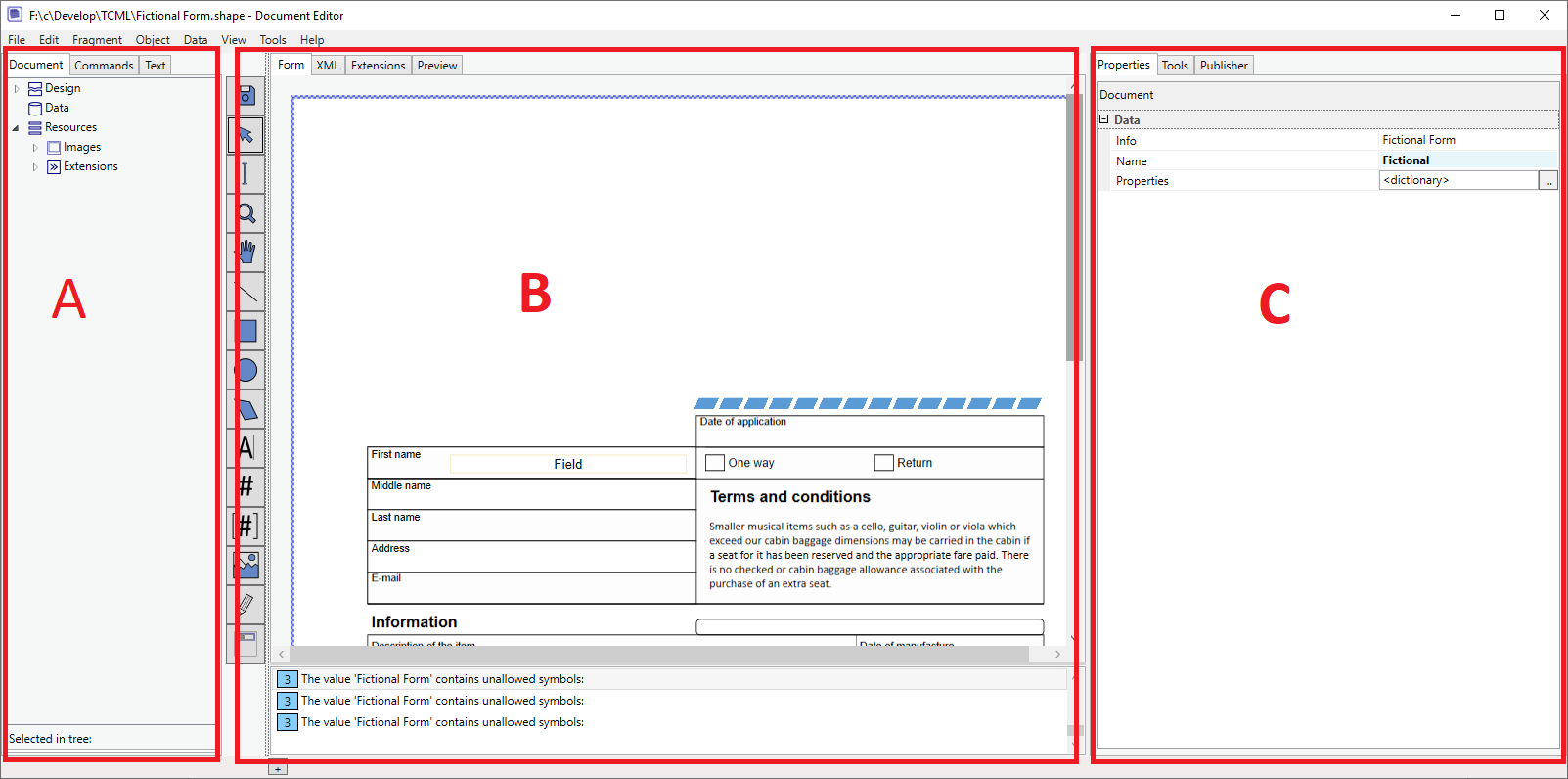
The application main window is divided into three main areas.

A – document structure view B – main editing area C – tool and property panels
Left side panel
Document structure area contains document DOM tree view, text model view and command history panel. DOM tree shows document element hierarchy down to the basic document objects. It does not expand internal content of text labels and resource objects. Text model view shows the structure in individual text label. Command list shows list of executed editing commands.
Main panel
Main editing area contains drawing canvas view, XML (read-only) source view, script editor and preview.
Canvas
Drawing canvas shows the document fragments in design mode, here we can draw new objects, move, resize and edit text.
XML view
XML view shows the document as it will be stored in file with optional syntax coloring. The embedded image binary objects are cropped to save space. The XML content in the current iteration is read-only.
Scripting
Script editor allows editing of associated document scripts that are stored as separate JavaScript files.
The script editor will have major changes in future versions where the scripts will be embedded and become more integral part of the main document model. For now, the changes in script content have their own Undo/Redo stack, keyboard shortcuts etc. It is essentially a separate text editing application inside the Editor. There should be also no problem to use any external application for script editing.
More about scripting can be found on merge scripting reference page.
Tools
Rightmost area of the main view contains property grid and various tools.
Property grid
The Properties panel presents various attributes of selected object. The selection can be made by clicking on the visual object in canvas view or using the DOM tree view.
Other tools
Position tool displays coordinates and dimensions of visual objects. The snap point settings define how the specific element interacts with the grid defined in containing fragment. The 'Arrange' tools make it possible changing z-order of content objects and align selected objects relative to each other.
Brush defines the fill of a graphical object like box or text container. The object fill type can be transparent, solid color, pattern or gradient. When editing text, the brush panel sets the background color of the selected range in text.
Pen tool allows changing objects line properties. Pen applies to the line that is used to draw box, ellipse, polygons and paths. Pen can also be used with fragment objects with the frame definition.
Text tool controls properties in the text and variable fields. Color or the text can be changed with color selector at the bottom of the toolbox. Colors samples shown in brush, pen and text tool originate from one of the global palettes. The palettes can be customized via Tools > Pallettes menu or from panel in Settings dialog. Note that the user-defined palettes are stored in application data folder on local machine and are not stored in the document.
Grid tool allows editing the grids on selected fragment. Note that each fragment may have multiple grids (or none at all). The grid is defined on the fragment, so each nested fragment may have different setup of grids. Grid is an object positioning and alignment helper, similar to the lines on the plotting paper. Each object, including the sub-fragments, can be connected to one of the grids (or none). This connection is defined in snap settings for the object.
Extensions lists the document scripts. The extensions are also accessible via Extensions tab in main panel.